Keiplan.d 柴山 敬子/Web ディレクター
広報担当者のための“使われる”サイトづくり
受験生や保護者がスムーズに資料請求やオープンスクールの申し込みができるように、分かりやすく情報を整理して、導線を設計することが大切だと思います。特に、志願者の増加を目指す場合、「U I( ユーザーインターフェース)」と「UX(ユーザーエクスペリエンス)」の視点を意識することが欠かせません。こうしたポイントについて語ってくれたのは、Webディレクターとして活躍し、大学でWebデザインを教える柴山敬子氏です。
使いやすさを左右するUI・UXを理解する
UIとは、Webサイトのデザインや視覚的な要素を指します。ボタンの配置、色の選び方、フォントの大きさなどが使いやすさに大きく影響します。たとえば、資料請求のボタンがネイビーで周囲に赤いボタンや文字があると、資料請求のボタンが埋もれてしまう。このようなUIの設計ミスを防いで、直感的に操作できるデザインを心がけることが必要になります。それに対しUXとは、Webサイトを訪れたユーザーが感じる使いやすさや満足度を指します。たとえば、資料請求への導線が複雑で分かりにくい場合、途中で離脱するユーザーが増えてしまいます。一方で、導線がシンプルで分かりやすい場合は、資料請求の件数が増える可能性が高くなります。

ターゲットの明確化と情報の整理
資料請求や説明会の申し込みを増やし、出願につなげるサイト運営を目指す場合、まず「サイトに訪れるメインターゲットは誰か」を明確にすることが大切だと思っています。小・中学校のサイトなら保護者だと思いますし、高校・大学・専門学校の場合は受験生本人が中心になると思います。次に、ターゲットがWebサイト内をどのように移動して、どの手順を踏んで情報を得るのかを具体的に整理する必要があります。たとえば、トップページからオープンキャンパスの申し込み、出願。あるいはトップページから資料請求、出願。またはその途中で経由するルートなど、さまざまなルートが考えられます。
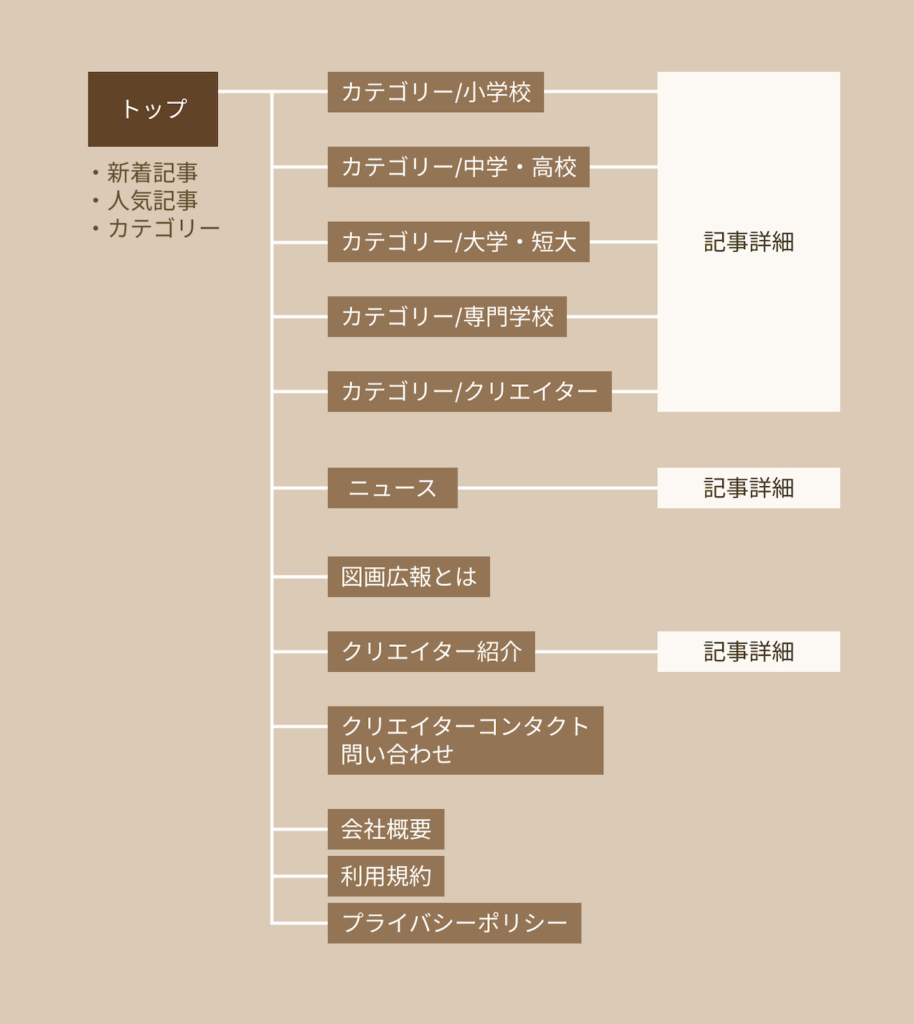
こうした導線を整理しながら、それぞれの流れに合わせたコンテンツやページの設計ができればベストです。その際、コンテンツマップを活用すると全体像を把握しやすくなるのでおすすめです。

訪問者のタイミングに合わせたサイト設
Webサイトを訪れる受験生や保護者は、それぞれ異なるタイミングで訪れ、異なる目的を持っています。そのため、「誰が、どのタイミングで、どんな情報を必要としているか」を考える必要があると思います。まず、自校の強みを深く理解してください。進学実績や学習環境、ブランドイメージなど、学校ごとに異なる魅力があると思います。どの要素が受験生や保護者にとって出願の決め手となるのかを整理して、優先順位をつけてください。その上で、それらの情報を訪問者の状況に応じて適切に届けることが大切です。たとえば、年度初めの春頃は志望校を複数検討していると思いますので、学校の特色や教育方針に関心を持つ人が多いかもしれません。一方で、夏から秋、そして冬にかけて志望校を具体的に絞る段階では、異なるアプローチが求められると思います。
このように、訪問者の関心が変化することを前提に情報を整理して、適切な順番で配置することで、より伝わりやすいWebサイトになります。
データ分析と生の声を活かした継続的なサイト改善
Webサイトは、一度つくったら終わりではなく、制作会社と情報共有しながら継続的に改善していくことが大切です。Webサイト制作やリニューアル時には、「この導線なら資料請求が増えるはず」といった仮説を立てて、それに基づいて運営します。その後、実際のデータを基に分析を行うことが大切です。GA4などの解析ツールを活用して、訪問者数やクリック率をチェックしながら、改善点を見つけて導線を見直すことで、より効果的なWebサイト運営につなげることができます。さらに、生徒の生の声を聞くことも欠かせません。入学後「どこで学校を知ったか」「どこで資料を入手したか」などのアンケートを実施することで、Webサイトの改善に役立つ貴重な情報を得られます。オンラインのデータ分析だけでなく、オフラインのフィードバックを取り入れることで、より精度の高いWebサイト運営が可能になるのではないでしょうか。
数値目標の設定と共有
入試説明会での相談や電話・メールで問い合わせがあった内容は、同じ疑問や悩みを抱える受験生や保護者が他にもいる可能性が高いため、Webサイトへ反映することをおすすめします。また、Webサイトの運営やリニューアルを制作会社に丸投げするのではなく、まず広報内で「Webサイトからの資料請求件数を〇件にする」といった具体的な数値目標を立てることが大切だと思います。さらに、可能であれば「そこからの入学者数を全体の〇%にする」などの目標を設定して、制作会社と共有することで、より効果的なサイト運営が可能になります。制作会社も数値目標を理解することで、より伴走型の支援がしやすくなります。学校のWebサイト運営は、広報戦略を実施していく上で大切な役割を果たします。メインとなるターゲットを明確にして、ユーザーの行動ルートを分析した上で、適切なコンテンツを設計し、効果的な導線をつくる。また、データを分析しながら継続的に改善を加えていくことで、Webサイトの効果を最大限に引き出すことができるのではないでしょうか。
編集部より
学校Webサイトの成果は、ユーザー目線の導線設計と地道な改善の積み重ねが決め手になります。
まずは「誰に、何を、どの順番で伝えるか」を整理するところから始めてみてください。